Start your free trial
with CodeScene
Quick sign up
Connect with your Git account or download On-prem
14-day trial period
Analyze your private repositories and get insights into your code.
Get started for free
No contracts or payments required up front.
CodeScene setup
Options for every need
Cloud
We host and run for you. Login with and connect your Git-account (GitHub, GitLab, BitBucket, Azure DevOps) *
On-prem
Run on your machine or server - choose to connect to your Git remotes or try on locally cloned repos
*Why do we need to connect to your Git provider, and what do we do with the information? The quick answer is that we need it to analyze the code in your repositories. You can read more at our FAQs page, or our Privacy and Security Policy.
Getting started is easy
Choose your host
Cloud or On-prem versions
Create a CodeScene account
Connect your Repo
Create a project
Configure your analysis project
Run an analysis
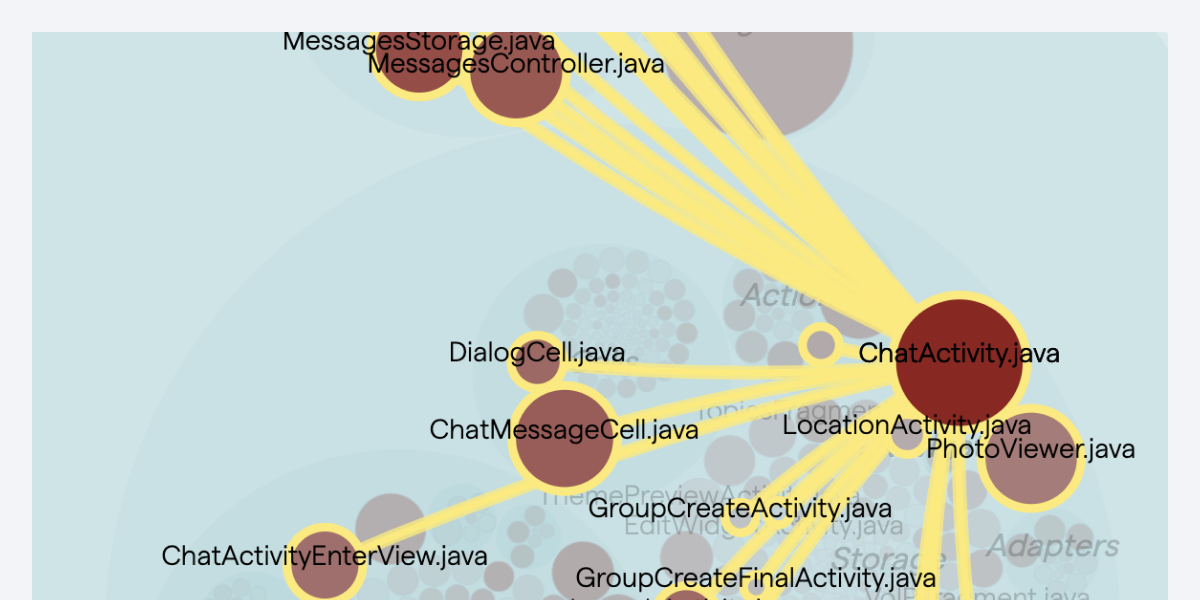
Visualize code quality issues
Product
Here's what you'll get with CodeScene trial
Fully featured
Our free trial of CodeScene comes with all features and no limitations. Start with a Code Health check and quality analysis.
Fully secure
CodeScene is ISO certified, and adheres to all major international policies for personal data privacy and security such as GDPR.
Fully free
Try it out, no strings attached. If at any point you want to secure future usage, you can make a purchase or contact our sales team.

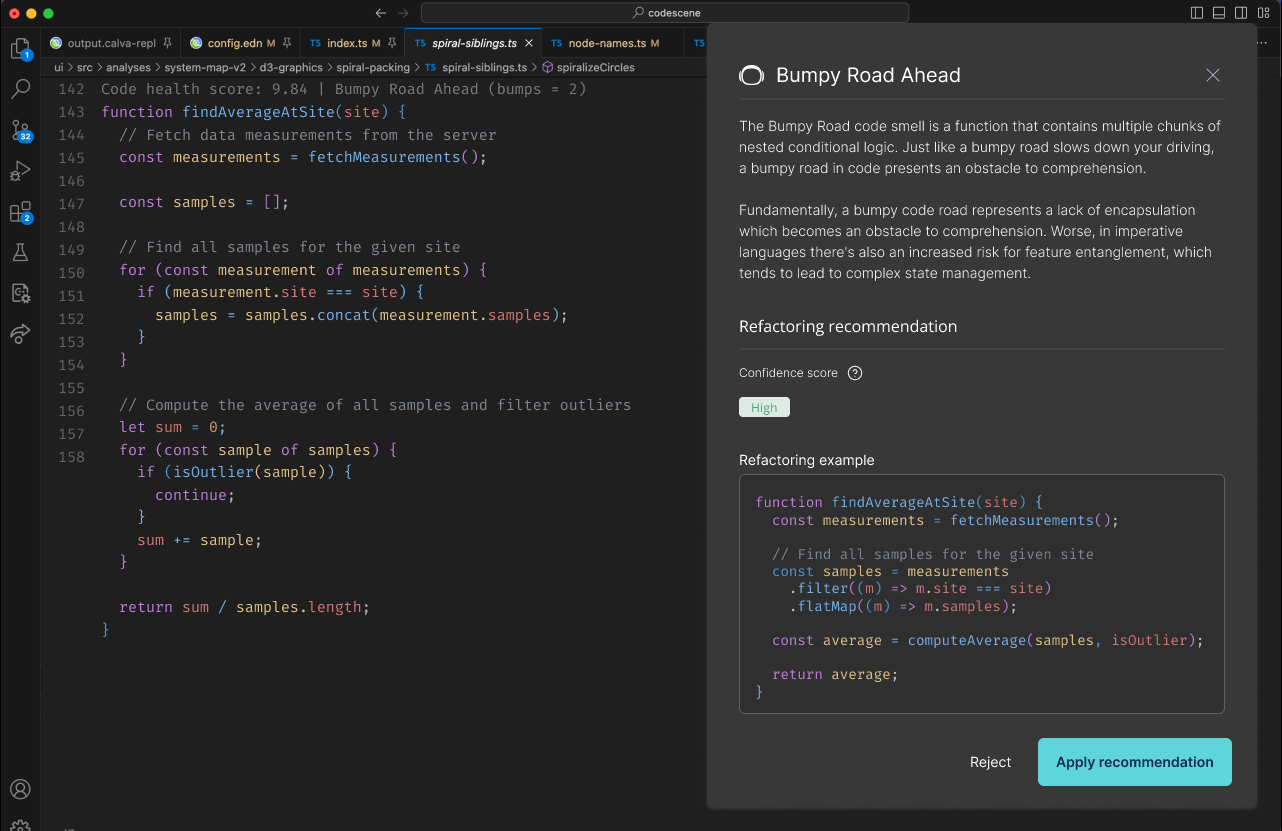
AI Coding Assistants: Let's introduce you to AI generated code refactoring. Read more and join the Beta testing program.
CodeScene Team

Code can be hard to understand due to excess accidental complexity. Or, it can look simple, yet its behavior is anything but due to complex...
Adam Tornhill

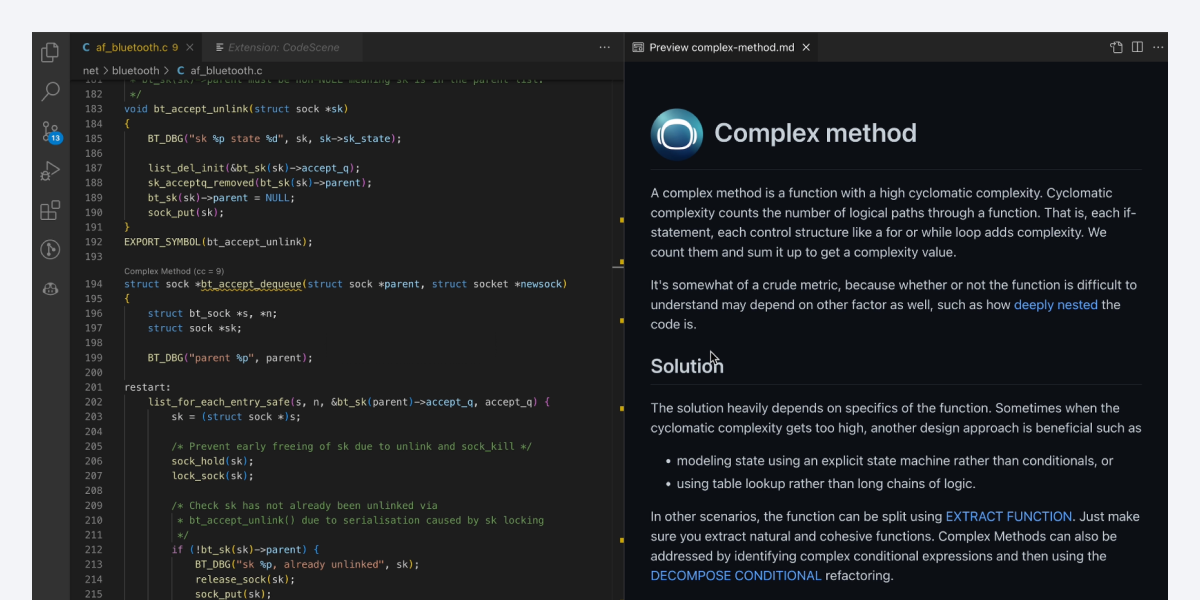
We've just launched an IDE Extension for VS Code, helping developers tackle code complexity within the editor. Read more and try it out!