Features
Code analysis for every factor of code quality
Improving code quality starts with understanding the contextual factors that affect your existing code health, and ends with increasing maintainability and reducing technical debt. For the past, present, and future of code.
Technical debt doesn’t have to keep piling up
Let AI-powered refactoring help you maintain a clean, healthy codebase with less effort.

Tools for smarter code improvement
Core features for better code quality
Each of CodeScene’s core features for code quality are one piece of the end-to-end workflow technical leaders need to not only identify improvement areas, but make data-driven decisions for prioritizations and visualize the impact of those decisions.
Truly understand your codebase
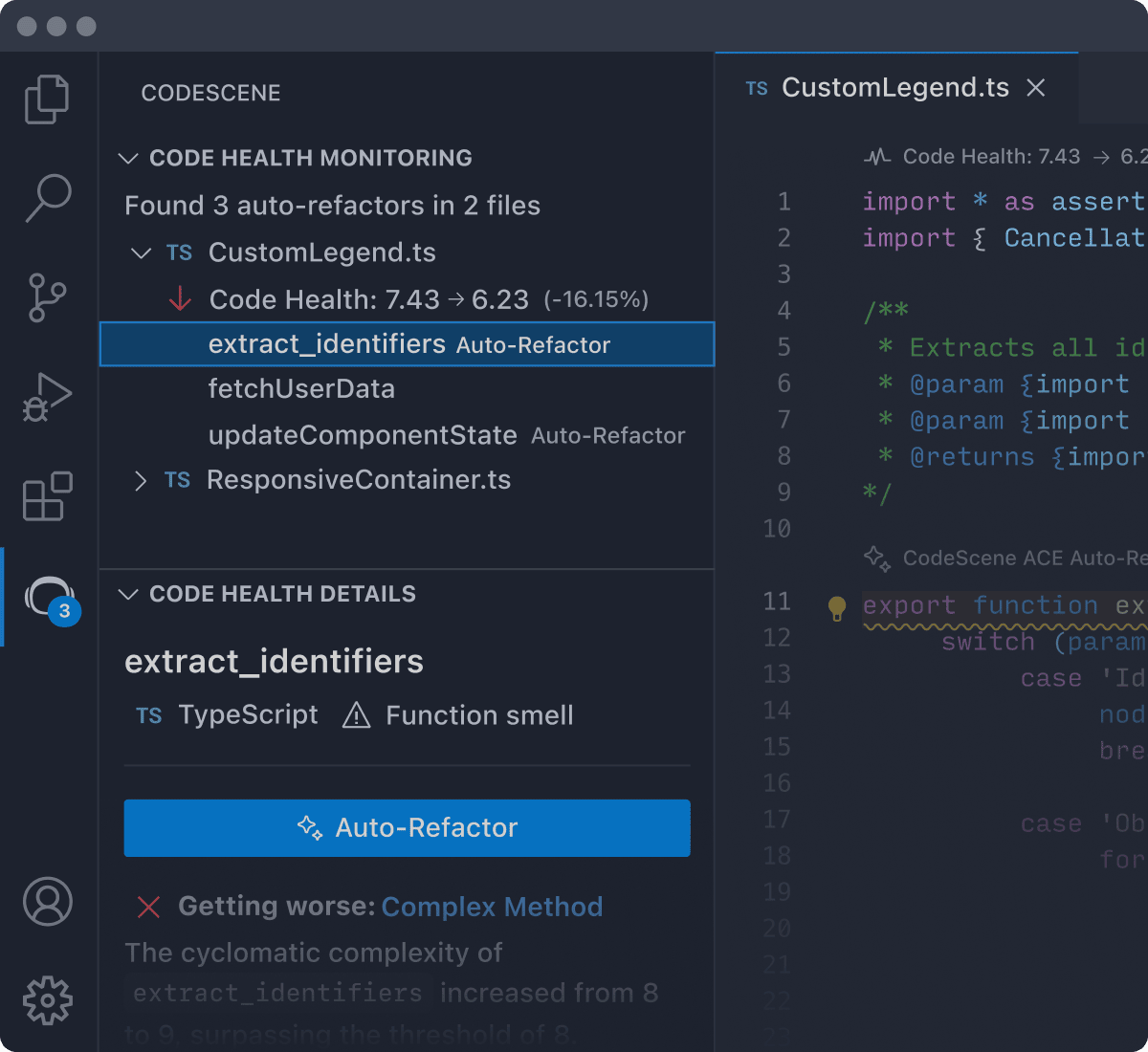
Code Health
Code health is an aggregate metric created by CodeScene to give you a complete code quality score informed by the many factors that impact code, not just the code itself. Understand your overall performance, and drill down file by file to see where risks and priorities lie.


Easily identify activity
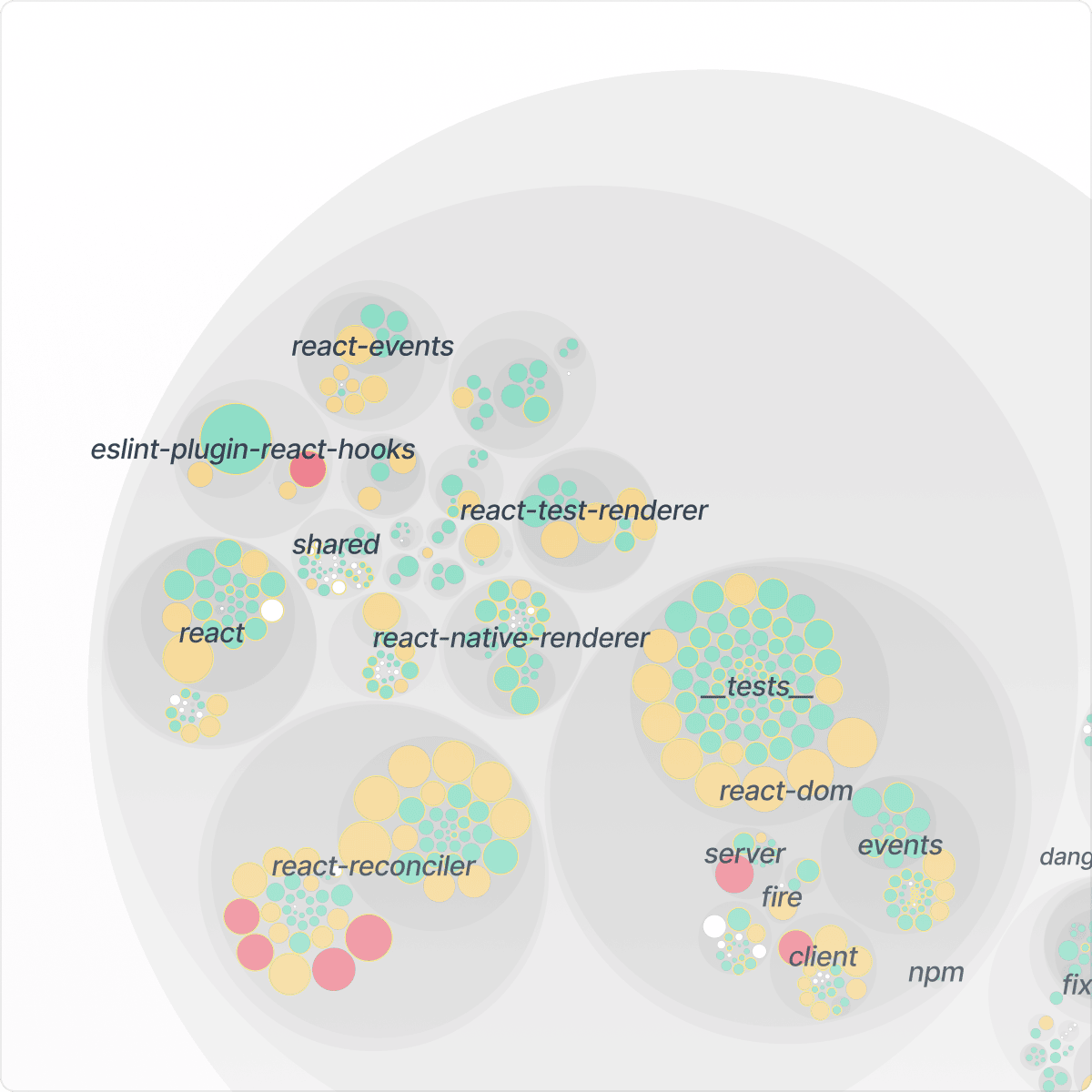
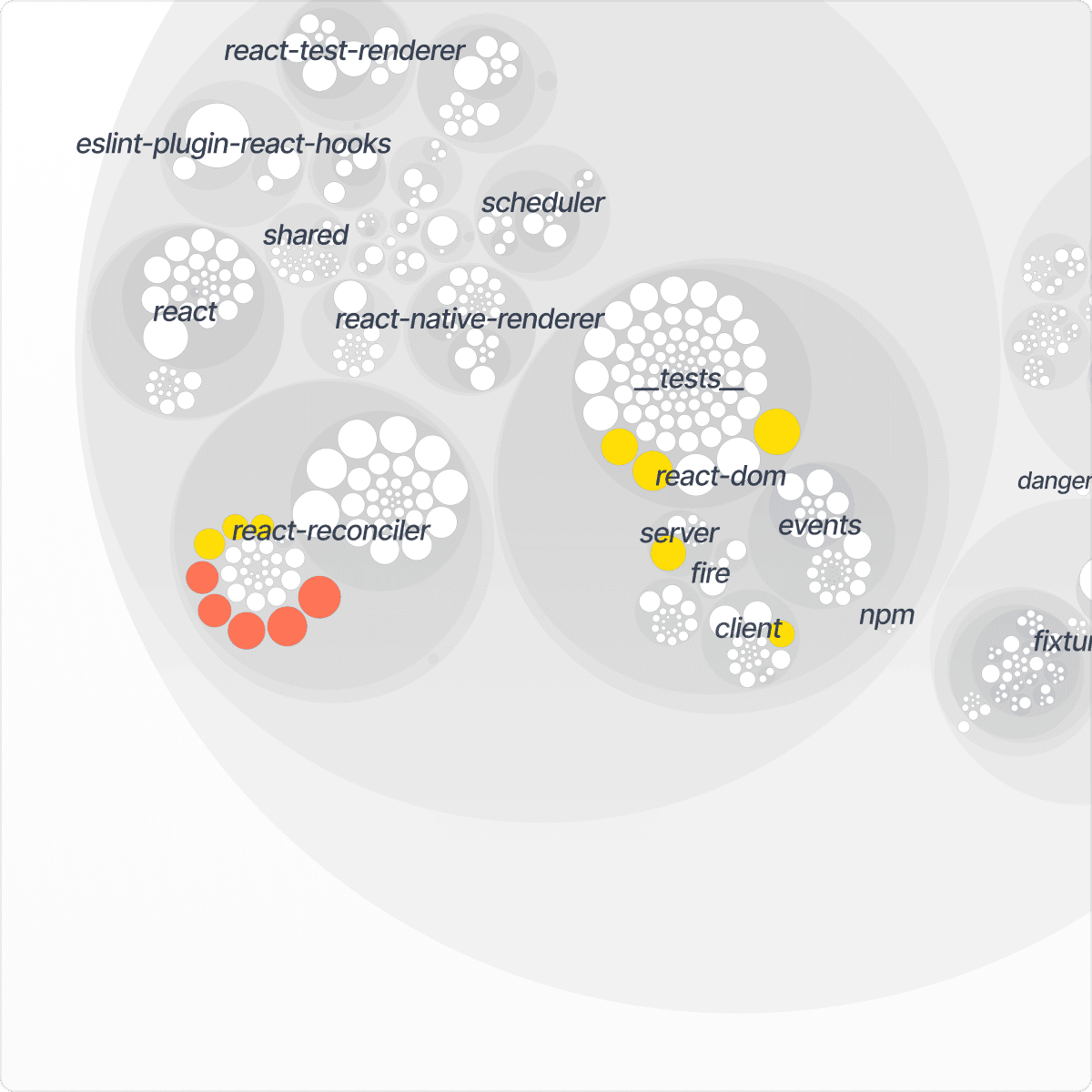
Hotspots
Hotspots are powerful visualizations to see where your devs are most active in the codebase. Hotspots have the most commits and even a minor amount of technical debt in them may be painful and expensive.
Integrate with devs’ workflow
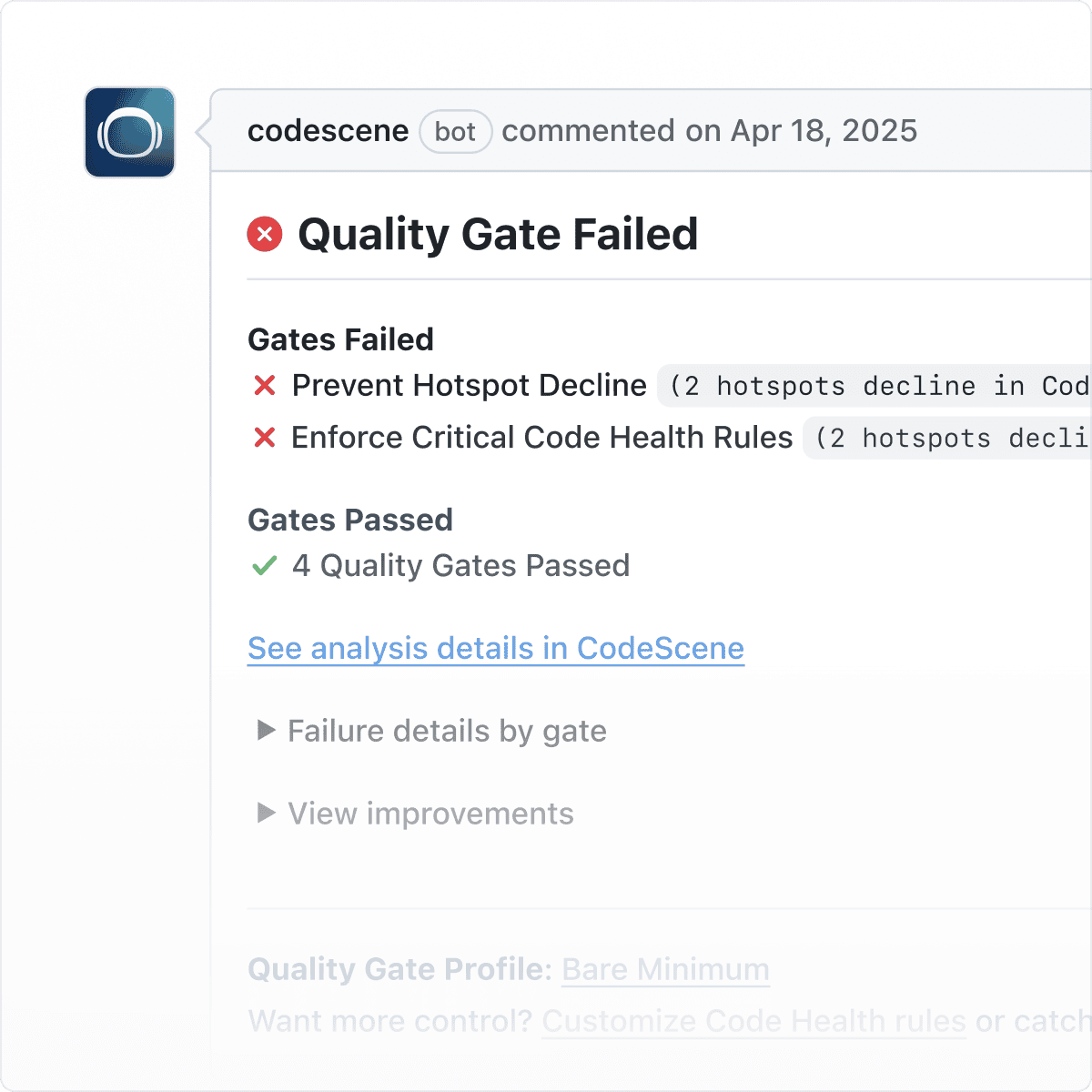
Automated code reviews and pull request integrations
Whatever your current code quality level is now, you want to ensure it doesn't get worse. Make automated code reviews and the pull request integration integral parts of your dev workflow so that all code is better code.


Get real actionable insights
Refactoring targets
Not all legacy code is bad code, and not all bad code requires immediate attention. So how do you know where to start when making improvements to your existing code quality? CodeScene uses intelligent data to pinpoint the refactoring targets that will have the most impact on improving and reducing your technical debt based on the intersection of low code health and high change frequency.
Uncover hidden architectural issues
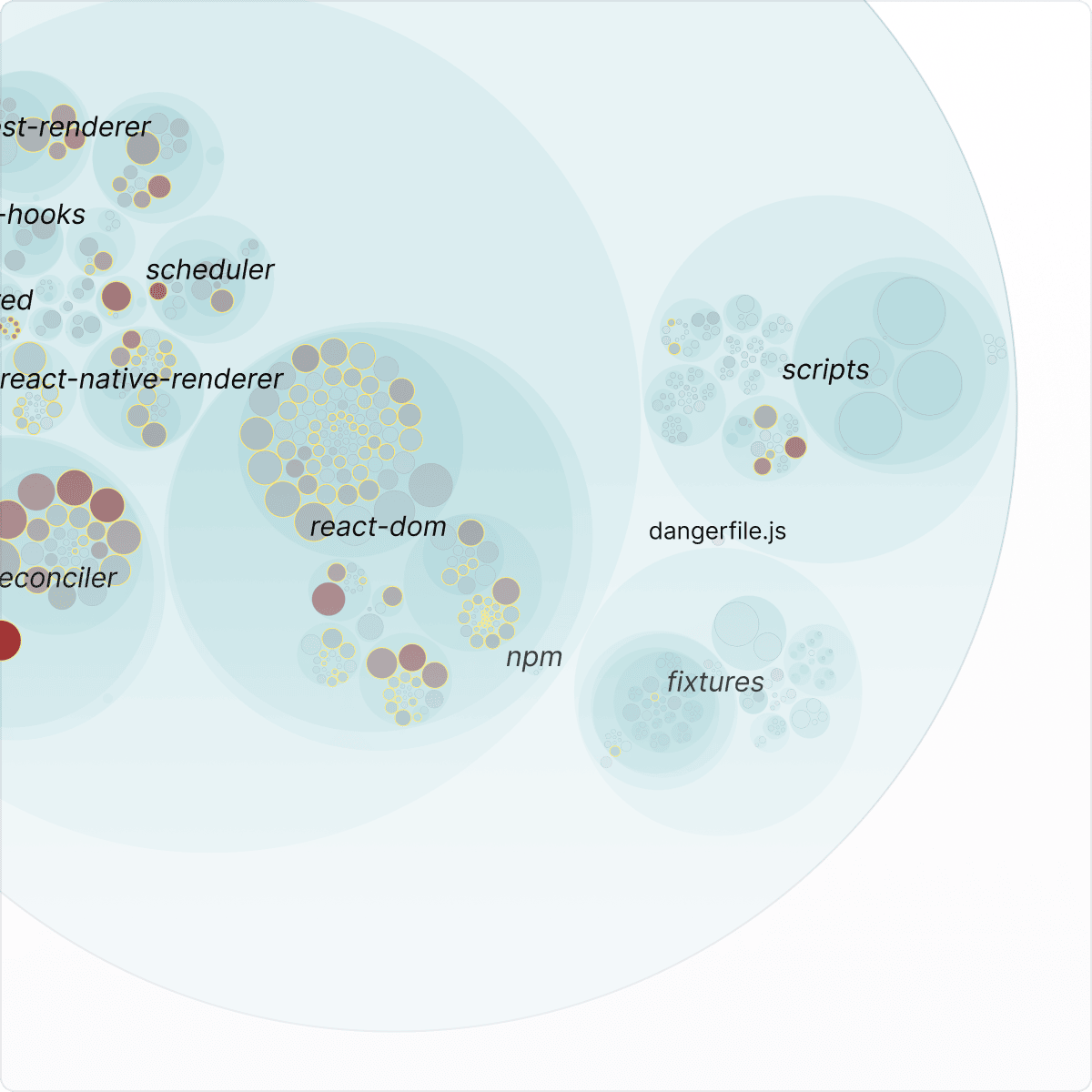
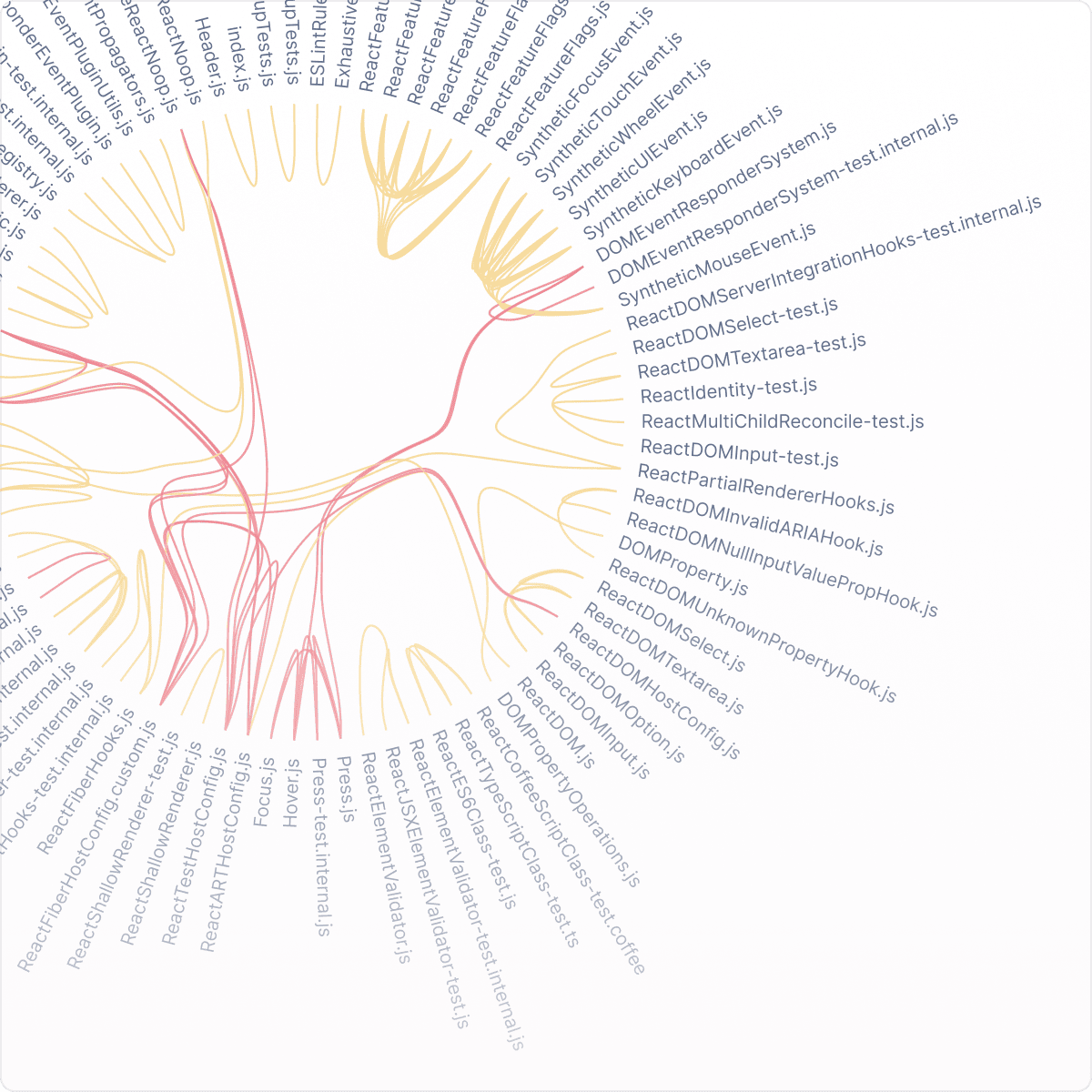
File dependency graphs
CodeScene's Change Coupling graphs visualize which files have hidden logical dependencies. See how tightly coupled your files are and where you can make improvements to your architecture.

Code quality
More great features
Take your code quality analysis further with these powerful features
Set quality gates
CodeScene differs from other tools by using code quality gates set by trends, not by absolute values.
Add goals
An augmented analysis adds contextual information to hotspots as intelligent goals that helps you manage technical debt.
View Code Health trends
Understand if files are Hotspots because they get more complicated over time with code complexity trends.
Filter by team
Make the code health data actionable by breaking down insights to the team level to better understand discrepancies.
X-ray a file
Narrow down large files with even thousands of lines of code to identify priorities for refactoring.
AI-powered refactoring
Whether written or AI-generated, write clean, maintainable code without breaking your flow with CodeScene ACE. Refactor while the logic is fresh and prevent technical debt.
Manage your tech debt with CodeScene
Analyze code history team dynamics, and knowledge distribution to identify critical hotspots, quantify improvements in dollars, and know exactly which files to prioritize first.