Getting the organizational side of software right is just as important as any properties of the code.
Back in 2014, I claimed that the "intersection between people and code is an often overlooked aspect of software development. When there’s a misalignment between how you’re organized versus the work style your software architecture supports, code quality and communication suffers." (Your Code as a Crime Scene). We've all seen it happen, and it's painful.
Fortunately, and thanks to the great work of Matthew Skelton & Manuel Pais of Team Topologies fame, there has been a growing interest in organizational design. Team Topologies presents a valuable contrast to the traditional static view of an organization. Instead, the authors state that we need a dynamic model "that takes into consideration how teams grow and interact with each other". More specifically, Team Topologies uses Conway's Law as one driver for team design. That is, the modularity of a software design needs to align with the responsibilities of the development teams.
Conway's Law is an important principle. So how can we ensure that we are on track and that we -- as development teams -- have an architecture that supports the way we are organized? Are we working with or against our software architecture? Follow along, and I'll take you through a new way to visualize both Conway's Law and development teams.
Reverse engineer team dynamics from code
One of the great tragedies of software design is that we -- the people who build the system -- are invisible in the code itself. Consequently, we tend to underestimate the impact of a misaligned software architecture: ever experienced frequent merge conflicts, long lead times for features, and a calendar that looks like a chessboard of sync meetings? Chances are that the teams aren't super well aligned with the code.
As part of our software engineering intelligence work, we set out to bring visibility to these team dynamics. We start from two key properties of software teams:
- Team cohesion means that the team carries a meaning from an architectural perspective; the members of a team work on related parts of the code.
- Team coupling: loosely coupled teams minimize coordination and the risk of conflicting changes to the code, whereas tight dependencies between different teams become coordination bottlenecks.
Both properties are important. A cohesive team makes coordination and communication so much easier since all members work on related aspects of the software. They share the same context. And loose dependencies to other teams bring increased autonomy, fewer reasons to sync, and less unpleasant deployment surprises in general.
A codebase under active development is a moving target, so we wanted to be able to auto-generate a visualization that shows how well we do on these two dimensions. Hence we turned to one of the most under-utilized social data sources that we have within software development: our version-control repositories. We decided to reverse engineer the team structure from the evolution of the code.
For team cohesion, we do this by analysing the overlap between the team member’s commits and the files in the codebase. Following the same principle, we can also discover overlaps in commits to the same parts of the code by members of different teams, which would indicate coupling. Let's see what it looks like:

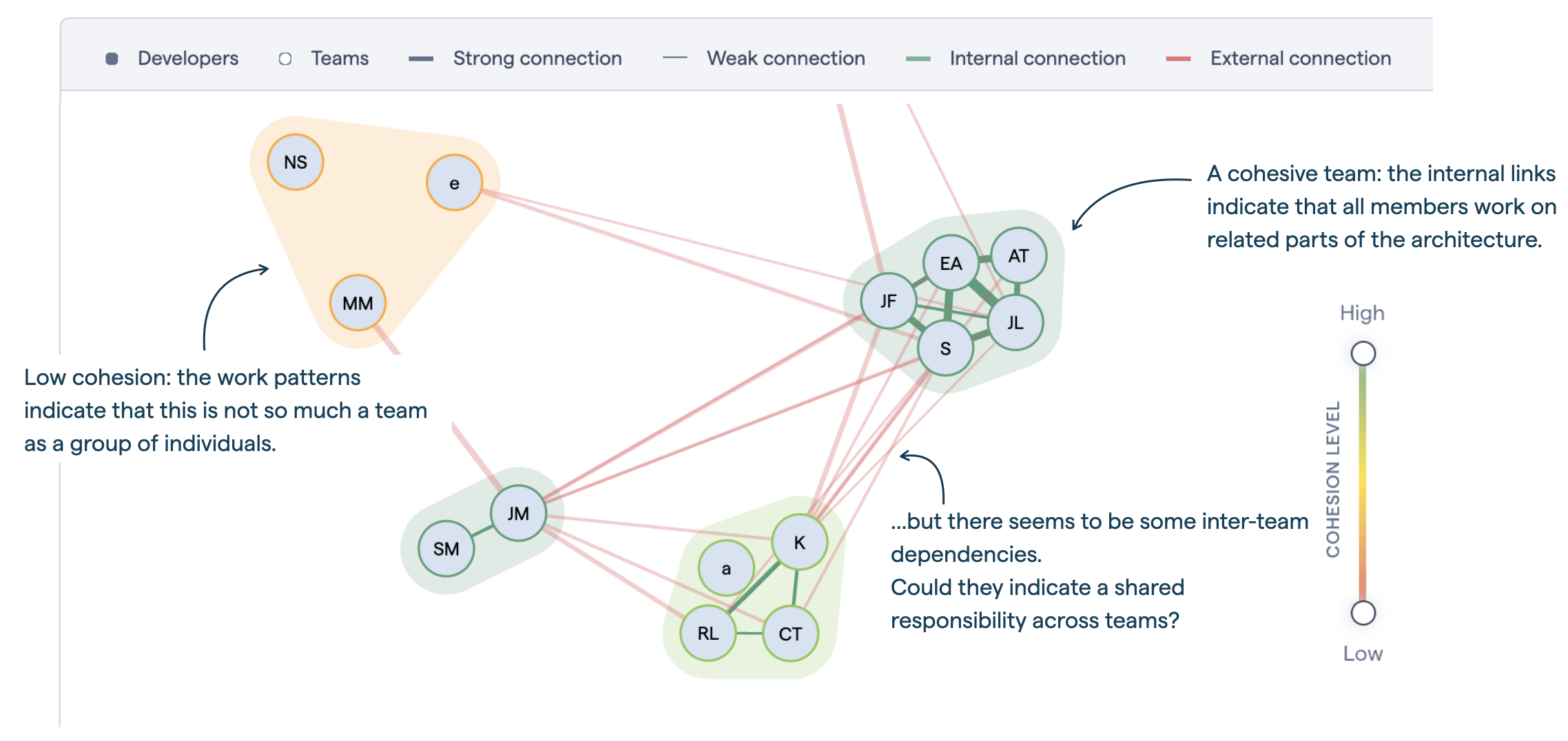
The interactive view visualizes dependencies between teams and developers in a codebase. Each shape is a team, each circle represents a specific developer in that team. Visualization from the CodeScene tool.
In the preceding figure, we see that 3 teams seem strong on cohesion. However, the team in the upper left corner clearly lacks cohesion: the data suggests that it's more a group of individuals with an artificial team boundary around them than a team that carries meaning from an architectural perspective.
Of course, this data isn't supposed to stand on its own. Rather, it's input that you use to make decisions around team responsibilities, scopes, and architectural boundaries. Let's look at some common patterns that you might come across.
Violating coupling and cohesion: explore the root causes
Cohesion and coupling are the corner stones of software design. Coincidentally, the same properties are vital to building efficient teams. The team-code alignment explorer lets you inspect these properties.
There are multiple root causes for poor team-code alignment. Some of the most common are:
- Unclear ownership: Parts of your architecture might lack team ownership and, consequently, become a tragedy of the commons. You often recognise these packages via their names; common, misc, and util are the usual suspects.
- Lack of team focus: This happens when members of a team work in parallel on disparate domains or aspects of the system. Coordination and communication work best when there’s a shared purpose and clear goals. Streamlining the tasks for a team helps. Often, achieving that focus implies restricting the amount of work in progress.
- Architectural decay: Many organizational problems are caused by technical issues. There will never be a fit between the teams and the code if the design itself suffers strong dependencies or lack of cohesion. Interestingly enough, many team coordination issues can be resolved by architectural improvements and code refactoring. Yes, it's harder to refactor than to move boxes on an org chart, but necessary nonetheless.
While you cannot deduce these root causes from the team-code alignment visualization itself, other CodeScene analyses let you drill down and identify areas of improvements:
- Hotspots and Change Coupling let you discover complex dependencies and code quality issues in the system. Check out the examples in the Managing technical debt article.
- Coordination and parallel development analyses highlight where in the code authors from multiple teams need to coordinate their code changes. Check out the Measure Conway's Law article for examples and tips.
Shine a light on the organizational web
In the book Reinventing Organizations, Frederic Laloux observes that every organization's real structure looks like a web; a "web of fluid relationships and commitments that people engage in to get their work done". A software organization is of course no exception.
The team-code alignment analysis brings visibility into this web by illustrating the dynamic team aspects of building software. Ultimately, it's about helping us all in making sure that our actual organization -- as seen from the code -- matches our desired organization.
The team-code alignment visualization is a new feature in CodeScene. We've been using it internally for some months. We found it valuable, and were surprised by all the insights we gained. Insights that we couldn't have gotten otherwise. The feature is now available in a beta version, so please take it for a test drive. Your teams are worth it.