Roku's BrightScript language is a popular choice for building media applications on embedded devices. BrightScript is a dynamic and interpreted language with some fun features like first-class functions. Roku, the platform, is one of the most popular OTT streaming devices with its 3500+ channels reaching 80 million people in the U.S. alone.
Despite its wide spread use, BrightScript hasn't received the tooling or code analysis support it needs.
Sure, Roku offers a static analyzer which can catch some common errors, but there aren't any tools which can help BrightScript developers write healthier and more maintainable code. Until now.
At CodeScene we are proud to announce that we have added full support for analyzing and visualizing BrightScript codebases. Let's have a look at how some of the key features.
Visualize Technical Debt in a BrightScript codebase
Technical debt and other code health issues cost time, money, and missed deadlines. While the symptoms of technical debt tend to be (very) visible, the root causes remain largely hidden and opaque. Hence, the first step is to visualize the codebase to see how much technical debt it has as well as figuring out where that debt is located. Let's see what it looks like on a BrightScript codebase.
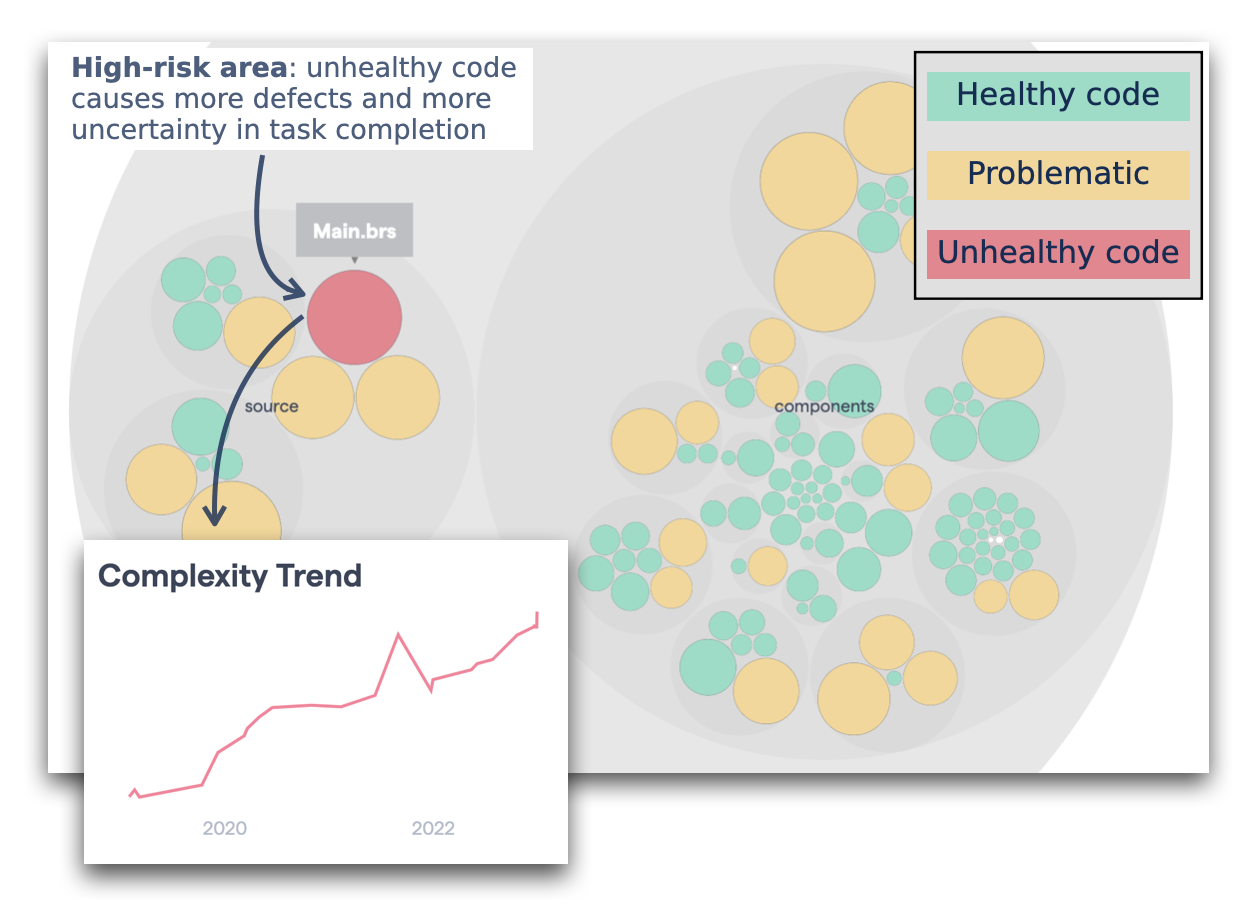
The preceding figure visualizes the Code Health in Roku's Jellyfin client for content stream. The visualization is interactive, so feel free to explore it yourself. As you see in the figure above, CodeScene immediately identifies a complex piece of code, the Main.brs module.
Now, before we continue, let's reflect upon what this finding means. First of all, Code Health is an aggregated metric based on 25+ factors scanned from the source code. The code health factors correlate with increased maintenance costs and an increased risk for defects. (Read more about the Code Health metric here.)
Low code health might be problematic enough, but a quick glance at the complexity trend of Main.brs reveals that this seems to be a growing issue, becoming more complicated over time. Unless acted upon, it's likely that this trend will just continue.
So how would you act upon this information? Let's look at how we can make this information actionable and get a specific starting point for refactoring.
Use the Hotspot X-Ray for Prioritized Refactoring Recommendations
Ideally, we would refactor all problematic code. In reality, however, there's always a trade-off between improving existing code versus adding more features. The good news are that in most cases, you don't have to pay down all identified technical debt. As opposed to static analysis: CodeScene takes a behavioral perspective, meaning the tool can prioritize specific starting points for refactoring. These priorities are based on how you -- as a team -- work with the code. Let's look at an example: The X-Ray analysis pinpoints a starting point for refactoring based on how you -- as a team -- are working with the code
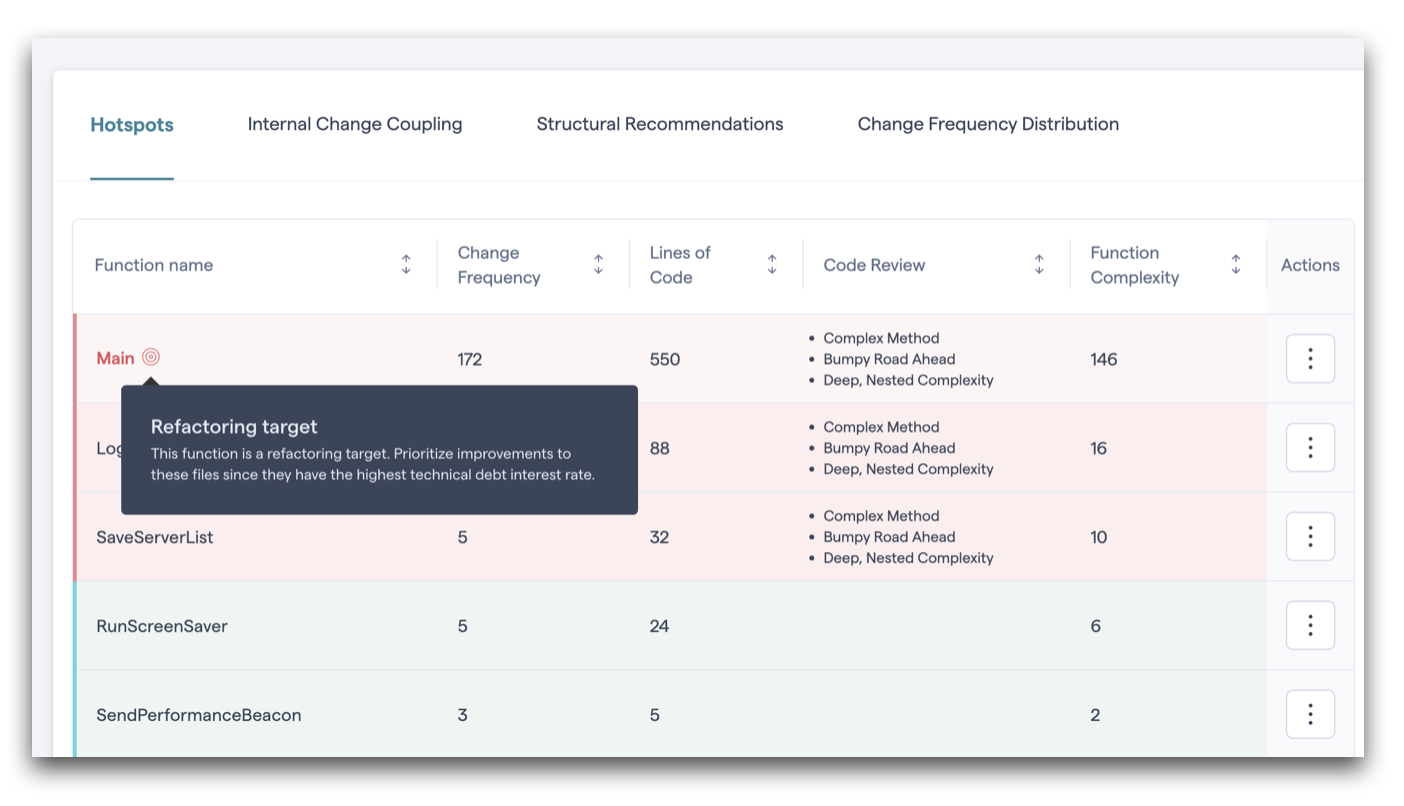
The X-Ray analysis pinpoints a starting point for refactoring based on how you -- as a team -- are working with the code
The preceding figure illustrates a behavioral code analysis technique known as Hotspot X-Ray. The X-Ray feature identifies complicated code that you also have to work on often. In the case of our BrightScript hotspot, Main.brs, the recommended refactoring target is the Main method because its a) contains several code smells, and b) has been modified 172(!) times.
There's more: Automated Code Reviews and Pull Request integrations
Of course, the best way of making sure your code remains maintainable is via continuous feedback so that we can catch any code smells or emerging technical debt early on. For this purpose, CodeSene also supports an automated code review for BrightScript. Read all about it in CodeScene’s pull request integration.
Now, if you are a BrightScript developer -- or using any other of the +25 programming languages CodeScene supports -- then give this new tooling space a shot. Your code is worth it.
It's easy to create a free account or a paid plan for closed-source projects. CodeScene is free for all open source repositories and (very) affordable for closed source projects.
Check it out – this is your code like you haven’t seen it before!