CodeScene is a behavioral code analysis tool that serves as a data-driven project management software.
In this article we explore how CodeScene lets you measure where you spend your costs and how you can guide on- and off-boardings with data. This information is useful to bridge the gap between the technical side of the organization and the business side, as you let non-technical managers peek into the codebase and put actual numbers on the cost of any technical debt in the code.
The Need for Cost Metrics
CodeScene’s project management metrics answer two common questions:
- How shall we prioritize improvements to our codebase?
- How can we follow-up on the effects of the improvements we do? Did we really get an effect out of that design improvement?
CodeScene’s technical analyses addresses these questions by giving us a tool to prioritize technical debt. However, there’s a linguistic chasm between developers and managers here: to a manager, a technical concept like “code complexity” might not carry much meaning. At the same time, technical debt and low quality code are important subjects to address. So how can we communicate in the language of a manager while still tying our data back to something that carries meaning for the developers responsible for the code?
CodeScene bridges this chasm by introducing a suite of project management metrics. These metrics combine our existing behavioral code analyses with data from project management software like JIRA, where CodeScene extracts time-based costs (i.e. minutes of time to completion) or story point reports. CodeScene then analyze how those costs are distributed across the different parts of your codebase. This highlights your applications hotspots as measured by cost rather than technical metrics. Let’s look at an example.
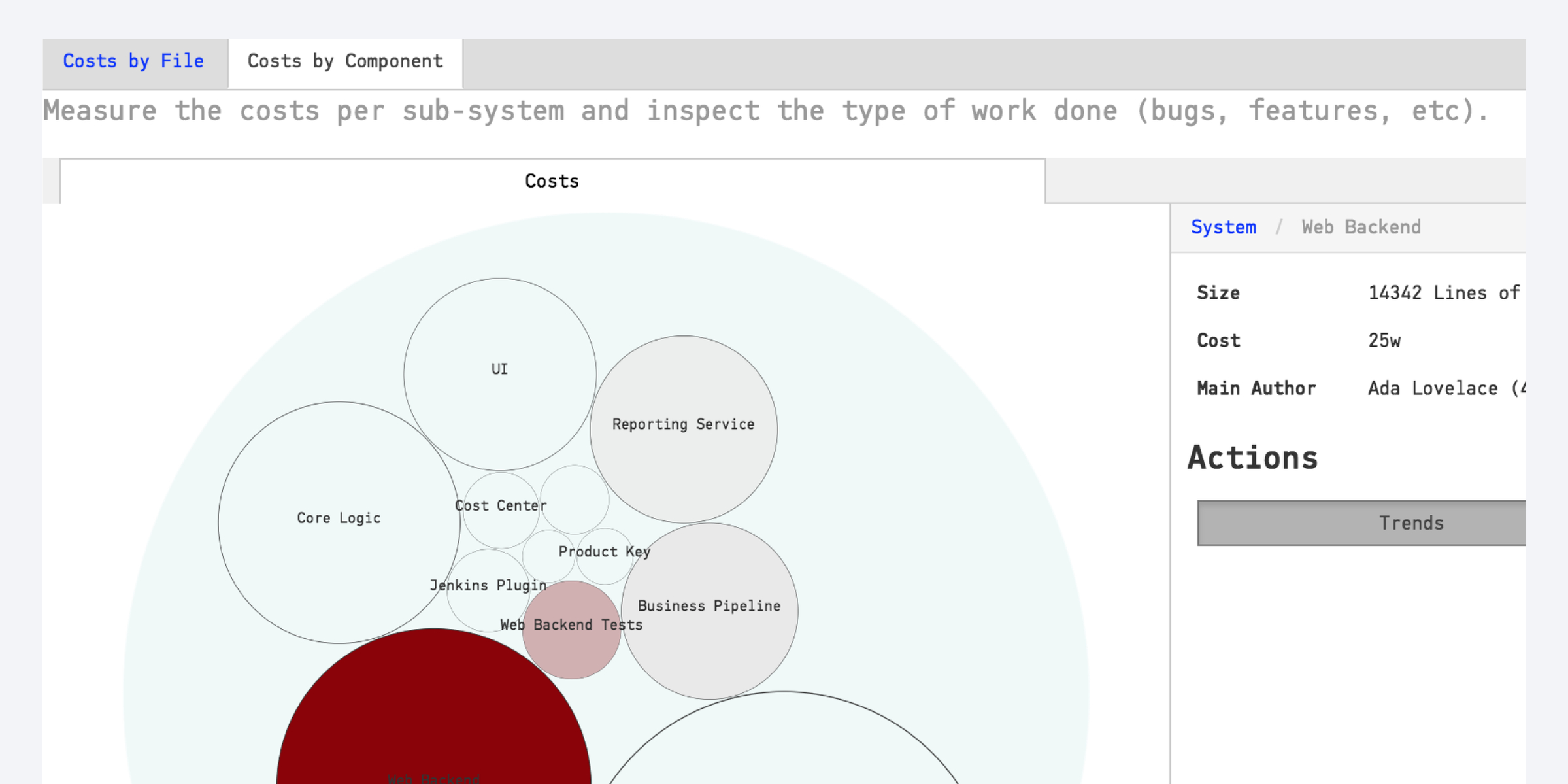
 Calculate hotspots by costs on architectural level.
Calculate hotspots by costs on architectural level.
As you see in the preceding figure, most developer time is spent in the Web Backend sub-system. This means we want to ensure that the code is easy to understand and to evolve. If not, we want to prioritize improvements to that part and that’s where CodeScene’s code biomarkers come in to guide the organization. But before we dive into those technical analyses, we’d like to inspect the work trends. Here’s what they look like for the code in the Web Backend sub-system:
 Use the trends in type of work to see where your time is spent.
Use the trends in type of work to see where your time is spent.
In this example, the work trend shows that there was a burst of critical features added in April. Unfortunately there seems to have been several bugs too, with nearly 40% of the development time spent on fixing defects. Now, if we do some focused refactorings we’d expect that to pay off in the future cost and work trends.
From here we can get much more detailed data by diving down to the file level and identifying the parts of the code where we spend most of our time. Here’s an example:
 Get detailed cost metrics on a file level.
Get detailed cost metrics on a file level.
You use this information to ensure that the code evolves in the right direction. For example, you’d like to see a decrease in the amount of bug fixes and an increase in the amount of features. You can also use the cost trends to measure the effect of large-scale improvements.
Project Planning with On- and Off-Boarding Simulations
In addition to detecting high cost areas, CodeScene also lets you detect organizational risks during off-boardings. For example, let’s say that a developer or contractor leaves your organization or is transferred to a different project. What’s the impact on your application? Are there any high risk areas where you might lose mastery, which in turn might lead to technical issues like defects and financial risks like delays and missed deadlines.
For this purpose, CodeScene comes with a simulation module that lets you explore the effects of a planned off-boarding while the developers are still aboard. This gives you the opportunity to identify off-boarding risks and areas of the code in need of a new main developer.
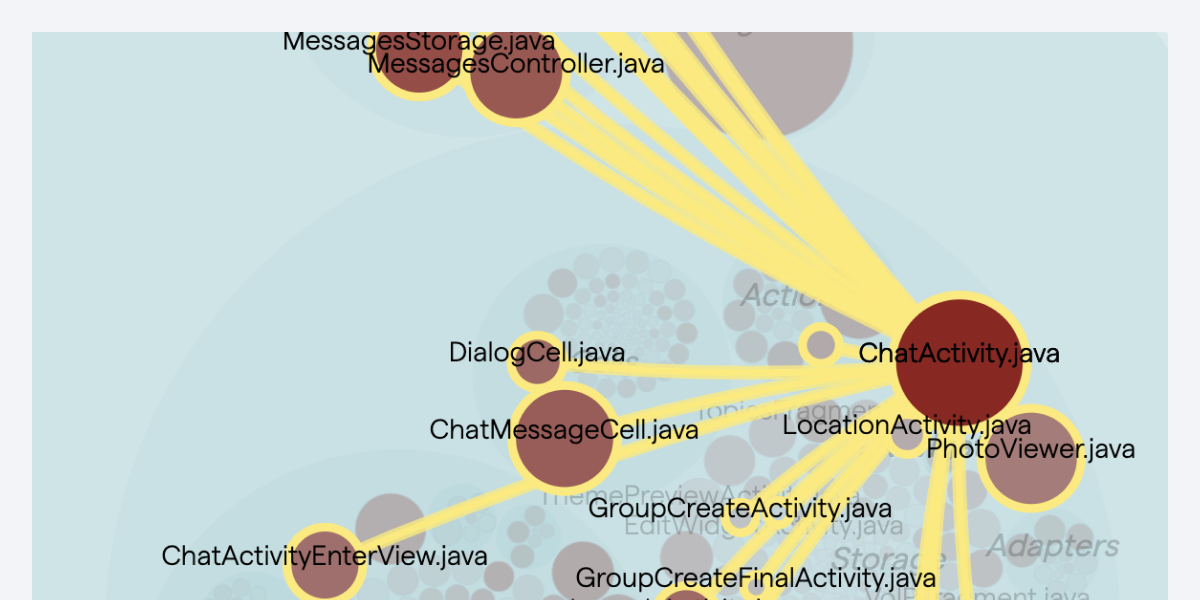
CodeScene project planning simulation lists all developers that actively contribute to the codebase. To simulate the impact of an off-boarding, select one or more developers from that list to the right in the next figure:
 Select one or more developers to simulate the off-boarding effect.
Select one or more developers to simulate the off-boarding effect.
The previous figure shows that the areas of the code affected by the off-boarding get highlighted in red. This is a good starting point to explore the impact, but CodeScene takes it a step further by auto-detecting high risk areas in the off-boarding simulation. That is, if a major hotspot with technical issues is in the head of a developer who might leave, we consider that an increased off-boarding risk:
.png?width=876&name=off-boarding-risks%20(1).png) CodeScene auto-detects off-boarding risks by combining technical and social information.
CodeScene auto-detects off-boarding risks by combining technical and social information.
The preceding figure shows an example of a high risk off-boarding. We seem to lose control of the module Typers.scala, which CodeScene assigns a risk of D. That risk is based on CodeScene’s code scores which go from A to E, where A indicates code that is so simple that another developer can start working on it with low risk, wheras D and E indicate that there might be severe maintenance challenges in this code.
CodeScene project management software lets you detect this risk before it becomes an issue. You use this information to:
- Guide on-boarding: If you find a that a high-risk area gets abandoned, use this information to on-board a new developer in that part of the code while the previous developer is still around. Maybe they could refactor the hotspot together to mitigate the risk?
- Support planning and priorities: If the simulation shows that the organization will lose active knowledge of entire components or sub-systems, then you might have to re-prioritize or re-plan features that require extensions of those components. Typically, this means scheduling additional time for learning.
Explore More and try CodeScene
Improving existing code is always as trade-off versus adding new features. With CodeScene as a project management software you base such decisions on data from how you – as an organization – works with the code.
Our FAQ describes the different CodeScene offerings – on-prem, Enterprise, Cloud – and explains how the license works.CodeScene is available as an on-premise version and as a hosted CodeScene Cloud.
Make sure to check out the 1 minute video to get a quick overview of CodeScene.