How to Visualize Technical Debt and Refactoring Progress to Management
Refactoring is the art of improving existing code without changing its behavior. Most refactorings are small and a natural part of successful software. Continuous refactoring ensures that we can continue to grow our products with new features.
“I was able to demonstrate the cost of technical debt to management.”
Occasionally, a codebase might call for larger and more drastic measures. The trigger is often a specific situation. Perhaps you start to lose customer satisfaction due to a multitude of bugs where each change to the software is risky? Or you notice a negative impact on your product roadmap where promised features cannot be delivered on time due to a growing mountain of technical debt? Ironically, this is often driven by product success; only software that is being used is also being maintained.
When that happens, an organization needs to strike a balance between improving existing code versus adding new features. This means that each series of large-scale refactorings or re-designs have to be prioritized to ensure we get the largest bang for the buck.
In this article, we meet a senior software engineer at a health care technology brand who successfully tackled this challenge.
What’s the last action and outcome triggered by CodeScene within your team?
I relied on CodeScene heavily to guide my refactoring efforts on a medium sized codebase (~34K Loc). We had seen a few problems with this codebase - from regular culprits like low cohesion, duplication etc. to more serious ones. The project did not start out this way, but complexity kept increasing over time resulting in low team velocity and whack-a-mole defects.
CodeScene proved useful in three ways:
- First, its nifty metrics. I was able to demonstrate the cost of technical debt to management and present a strong case to allocate time and resources for refactoring.
- Secondly, during refactoring, CodeScene’s hotspots feature helped in triaging the work. The x-ray and virtual code review features provide an active feedback loop. Code Health score helps objectively demonstrate if refactoring led to a significant improvement and also track code health.
- Lastly, with CodeScene’s ability to dig through git history and display contribution statistics, the Senior Developers could identify struggling team members and mentor/coach them as needed.
There are many more features that I haven’t tried yet (Code age etc.) but overall, I found it a very useful tool. 10 out of 10 – I would definitely recommend it.
Can you share how you used CodeScene for technical debt measurement and visualization to management? Did you use the code health overall metric and trend?
Sure. Communicating technical debt to management was indeed the first challenge. I presented a detailed report and backed it with CodeScene’s code health score and hotspot figures comparing it with other teams' repositories.
The next question was of time and resources estimates considering this is a project with tight deadlines and dependencies. The trade-off was between how much to invest in new features vs. refactoring and gaining velocity.
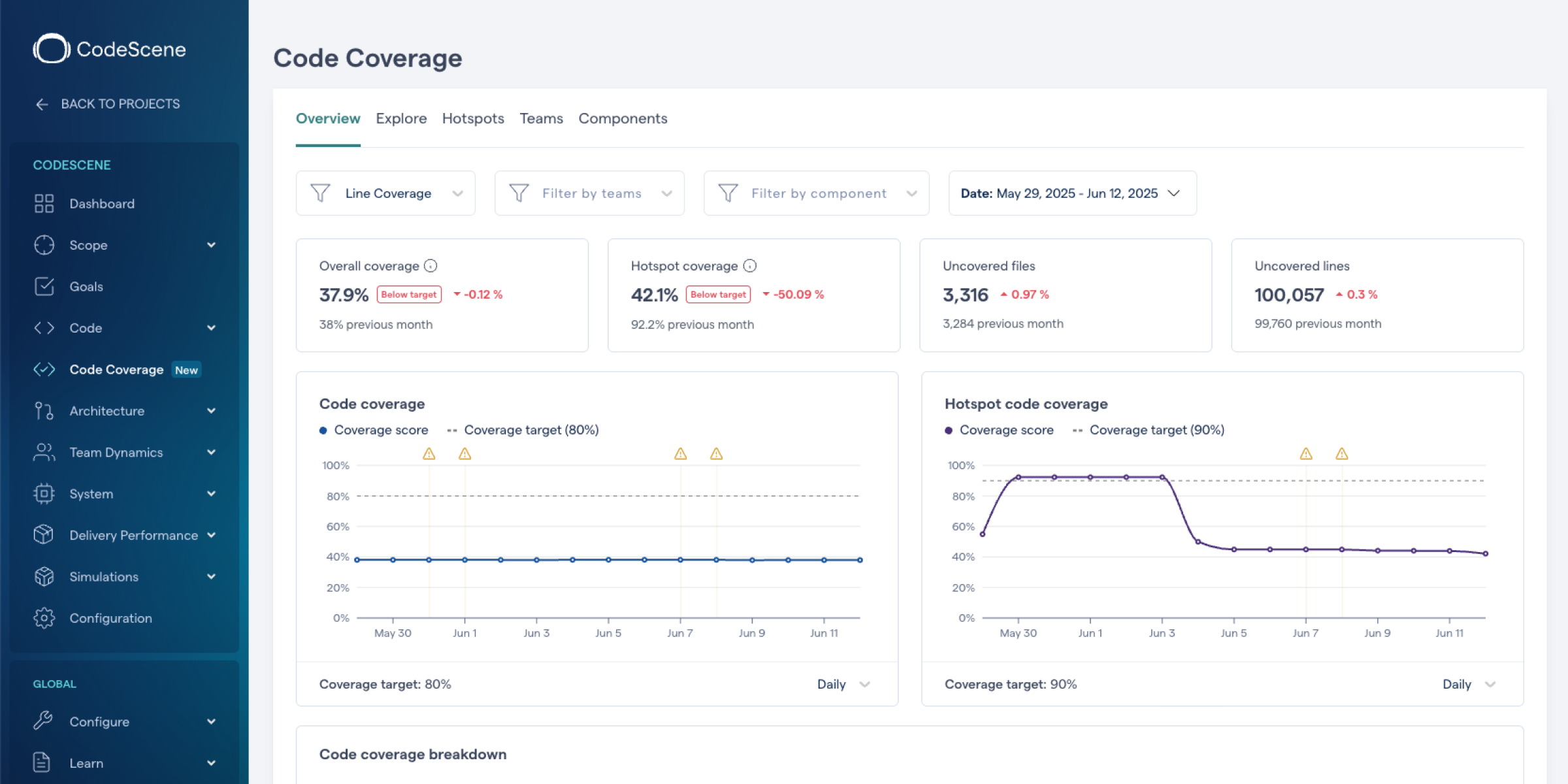
CodeScene's dashboards present the core metrics that drive engineering intelligence.
How did you track refactoring progress/results?
CodeScene’s hotspot recommendations were spot on and are calculated pretty smartly based on defect count, complexity, code health, change frequency and other code biomarkers as the tool puts it. These hotspot recommendations would match what a software designer would analyze and conclude manually. We used that along with improved code health score to communicate refactoring progress.
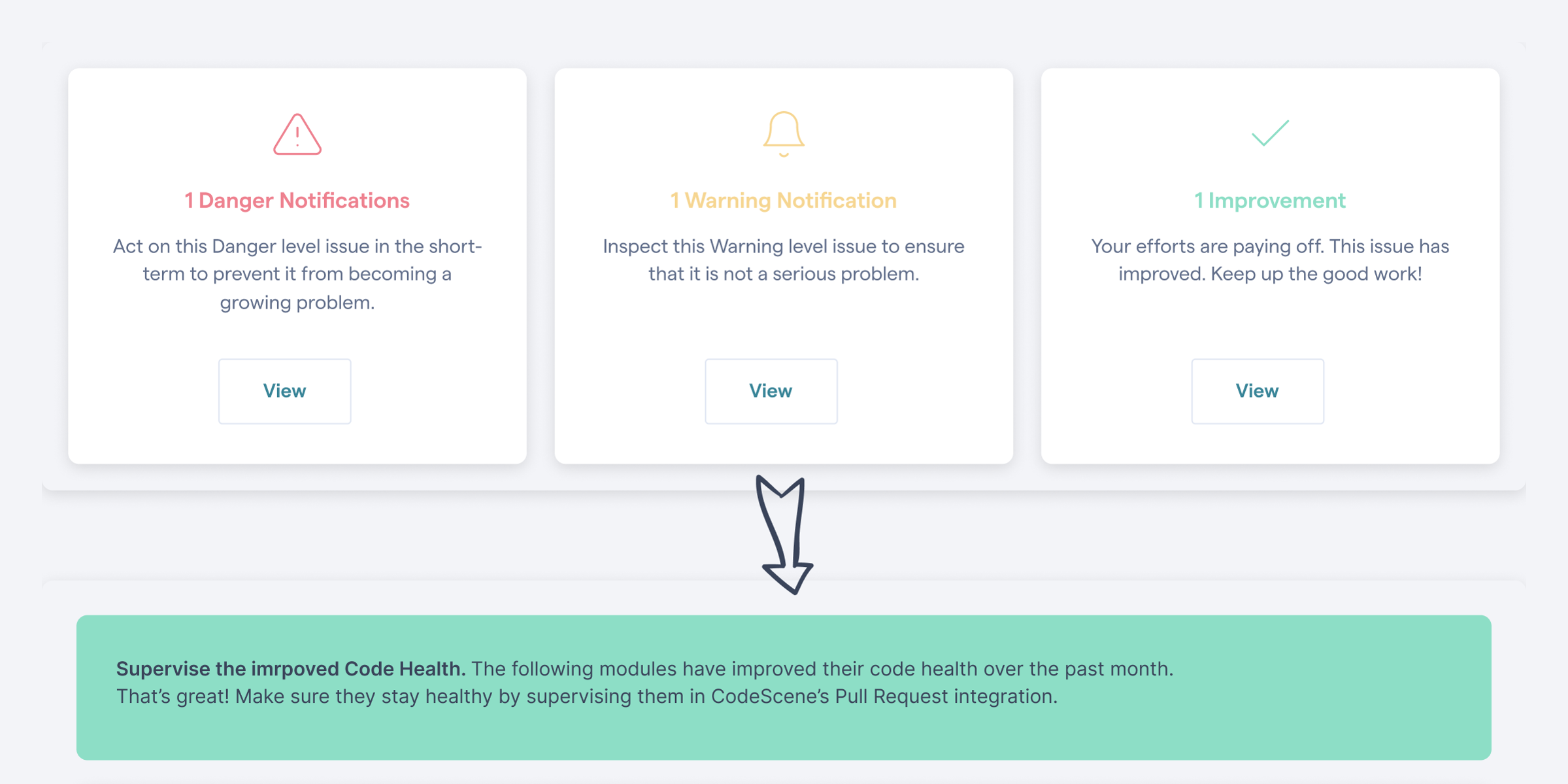
CodeScene provides positive reinforcements on refactorings and design improvements via its code health metric.
Read More
We hope you enjoyed this user interview and are eager to learn more about CodeScene’s Hotspot analysis and how to visualize technical debt. So checkout this blog post by Adam Tornhill: Communicate the Effects of Technical Improvements to Non-Technical Stakeholders.