[Editors' note: this post was originally posted in February 2023 and has been updated since we've officially launched.]
At CodeScene we are proud to announce that we've launched an IDE extension offering Code Health feedback in real-time.
You'll get recommendations and suggested improvements directly in your editor, helping you to deliver maintainable code and foresee problems. We are starting with releasing an extension for VS Code but a few others are on our roadmap.
The best part? It's free. Let's dig in and have a look at it.
Looking out for your Code Health - Powerful sidekick in your daily work
Our main goal at CodeScene is to empower developers to write better code by reducing any accidental complexity. Until now, our main feedback loop has been the Automated Code Reviews in Pull Requests. There, we inspect new and modified code to make sure it's healthy. The PR Integration has been one of our most popular features with teams using it as (soft) quality gates. Yet, let's face it: a PR is pretty late in the development process. The code is already written, and you've mentally moved ahead to think about the next task.
With CodeScene's VS Code IDE Extension, we bring the Code Health analysis directly into your editor. Automatically detect God Functions, Complex Methods, files with Low Cohesion, various complexity patterns like the Bumpy Road code smell, and roughly ~20 additional code health issues. We'll explain more about the Code Health concept in a minute, but let's first take a tour of the supported environment and languages.
Key features of the CodeScene IDE Tool
- CodeHealth™ Metrics for all major Programming Languages - and some more
The IDE extension supports all the languages available in the full CodeScene product, which means all the popular ones from Java, C#, C, C++, Python, JavaScript to Go - and then some more.
Let's have a look at the demo that we've prepared for you.
Here are also some example screenshots:
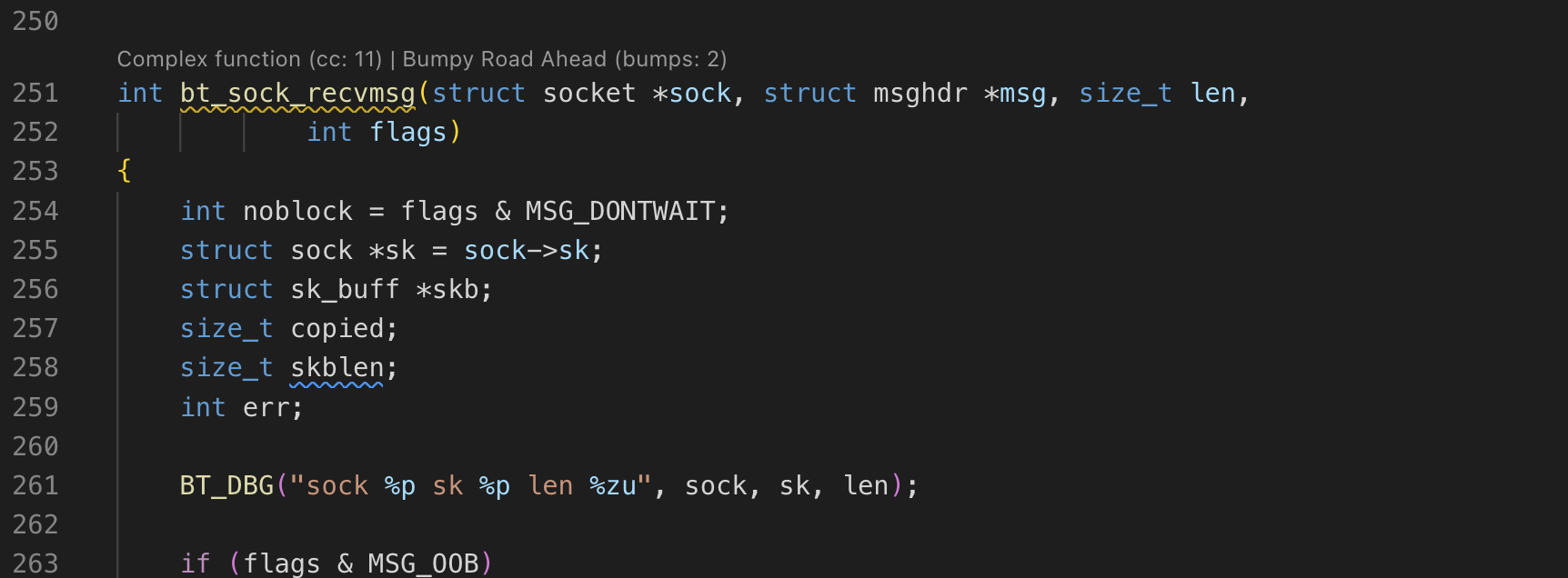
 Issues are displayed above the affected functions
Issues are displayed above the affected functions
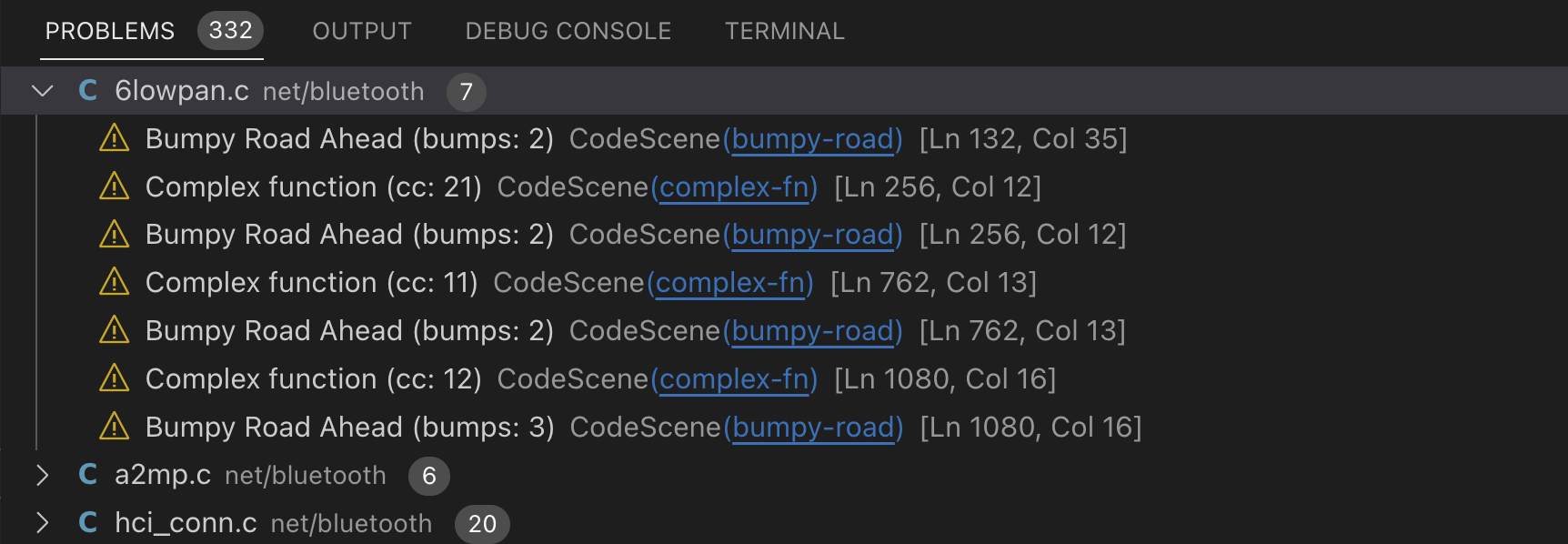
 Issues are registered as warnings and collected in the Problems tab
Issues are registered as warnings and collected in the Problems tab
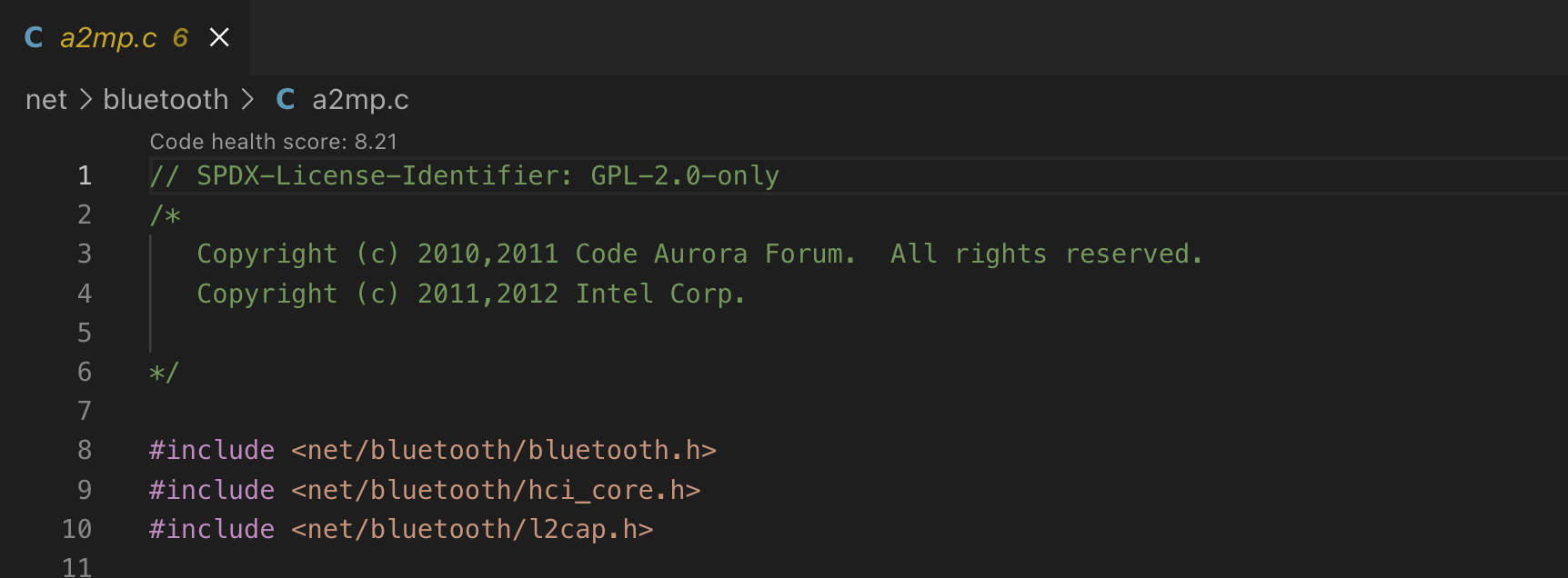
 A score based on the CodeScene's CodeHealth™ concept is shown at the top of the file
A score based on the CodeScene's CodeHealth™ concept is shown at the top of the file
- Instant Feedback as you code
The IDE extension provides warnings up front as you read the existing code. When you chose to refactor, the IDE extension verifies that the issue is resolved. No need to wait for a PR review.
In the video above, we've seen that we can quickly try a refactoring and get instant feedback as to whether it's enough to resolve the reported code issue.
- Looking out for your Code Health
CodeScene's CodeHealth™ metric helps you maintain a sustainable, healthy codebase. So what metrics are CodeScene considering and why are they important?
 The high-level concept for Code Health, an aggregated metric predicting risks and waste.
The high-level concept for Code Health, an aggregated metric predicting risks and waste.
Code Health is an aggregated metric based on 25+ factors scanned from the source code. The code health factors correlate with increased maintenance costs and an increased risk for defects. In this blog post we explore how code health concept supports both developers and technical leaders with a continuous feedback loop for engineering decisions based on data.
- The Code Health information tends to be at a higher level than what you usually get from linting tools.
- The Code Health metric is the only code quality measure with a proven impact on Time-In-Development and Defects. This means you can use your Code Health measures to make the business case for larger refactorings, too. For further details on the business impact of code health, read our Code Red whitepaper.
All of this is available for free in the CodeScene IDE plugin.
- Get the free VS Code plugin
Go over to VS Code Marketplace and install it on your own device, it's free of charge!