Code quality feedback in your IDE
Fix and prevent technical debt as you code
Get real-time feedback on code quality inside your editor. Detect issues before code is pushed, and maintain a healthy codebase.
Works where you code
IDEs supported
CodeScene’s IDE extension integrates with popular IDEs used by development teams today, with more options on the way.
Code better. Refactor smarter. Ship faster.
Enforce code quality, refactor as you go
Ship better code faster. Get real-time, actionable feedback in your editor across 30+ languages.
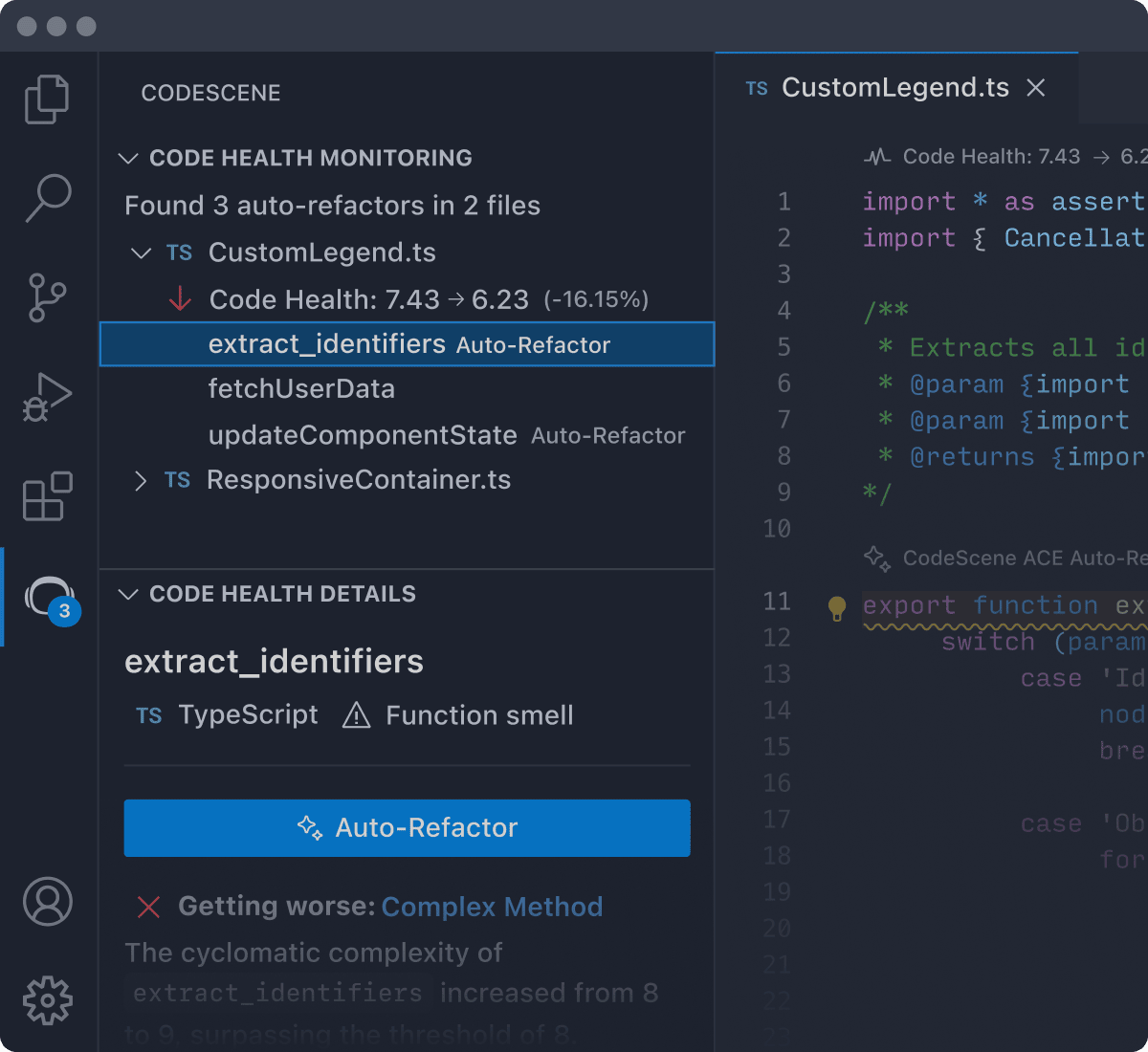
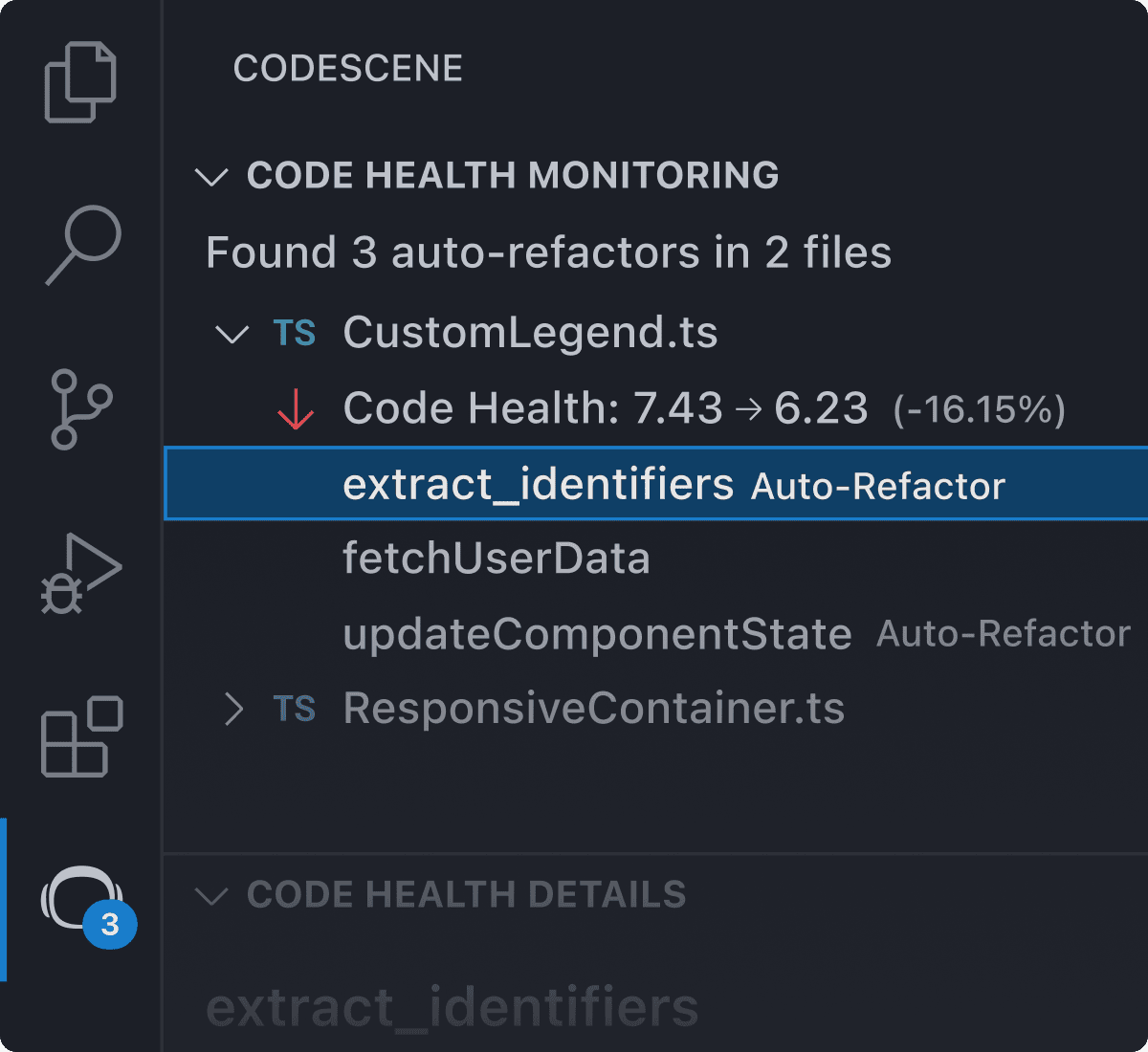
Real-time Code Health feedback
The CodeHealth™ Monitor flags drops in code health in real time and offers instant recommendations to keep your code maintainable.
Prevent Tech Debt in the IDE
Stop new technical debt before it enters your codebase. Catch code quality issues directly in the editor, as you type.
Quality gates for AI-generated Code
Ensure every line of AI-generated code is healthy and maintainable. Works alongside your AI coding assistant in real time.
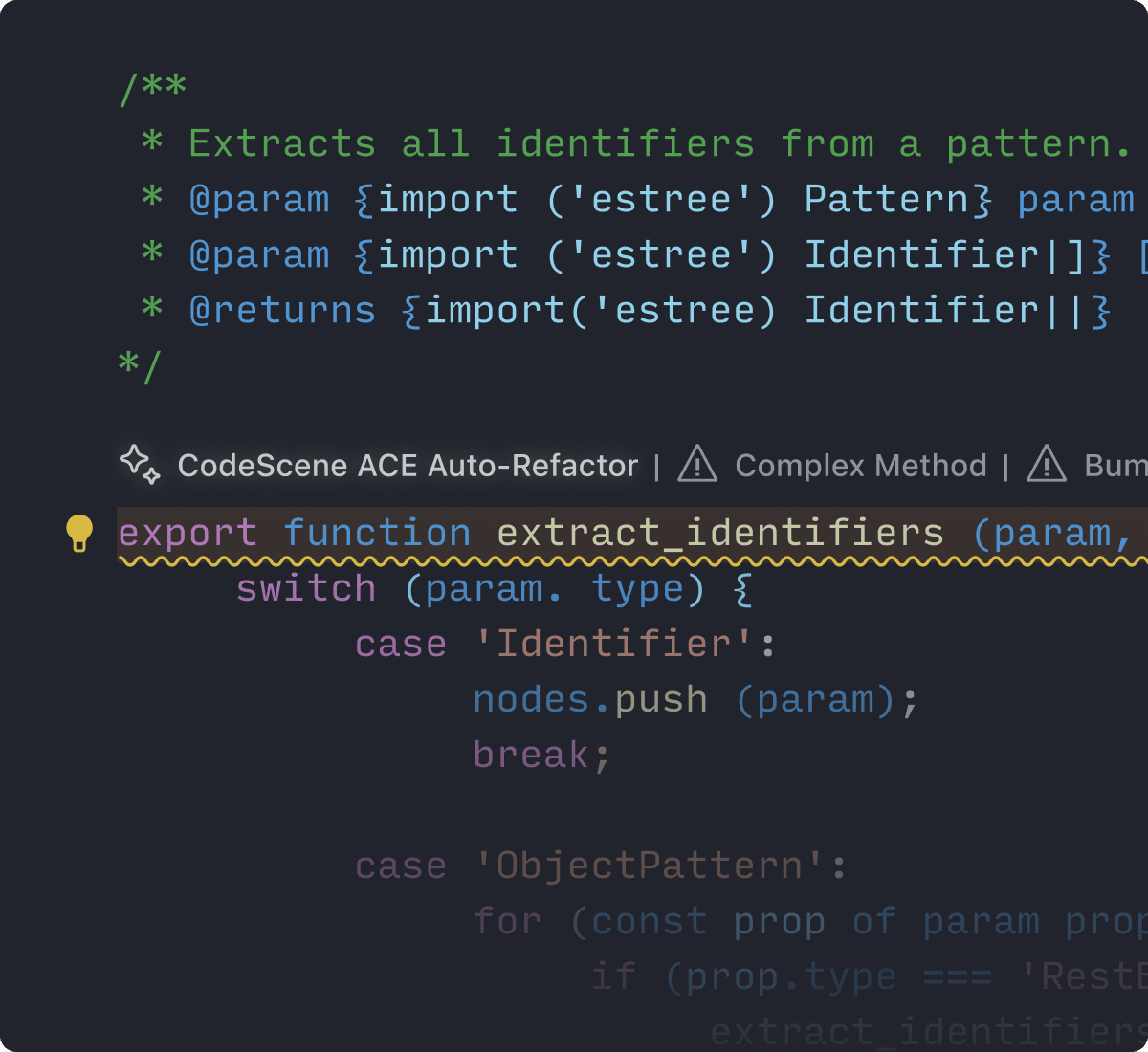
AI-powered refactoring, in your editor
Enable auto-refactoring directly in the IDE. Clean up code smells while the logic is still fresh in your mind.
Quality Guardrails in your IDE
Protect your codebase. Push only what's solid.
Your IDE is the best place to catch code quality issues. CodeScene enables you to code better in real time.

Catch issues early
Code Health monitoring in real-time
The CodeHealth™ Monitor detects code smells such as complex methods, God functions, and more than 25+ other code quality issues. Address problems before they impact your overall Code Health. Is the file you're working on improving or declining over time?
Industry-leading CodeHealth™ KPI
Why trust our Metric?
Our CodeHealth™ metric combines 25+ factors from your code. Our IDE extension and code reviews use this proven metric to deliver clear, research-backed recommendations—resulting in 2x faster development, 15x fewer bugs, and up to 10x improvement in meeting delivery deadlines.

Enforce AI code quality
Our IDE extension works alongside AI coding assistants to prevent complexity and technical debt, ensuring AI-generated code is quality checked and maintainable. It seamlessly integrates with GitHub Copilot, Cursor, and more.

Supports 30+ Languages
Code in your language of choice
From JavaScript and Python to Go and C++, our IDE extension provides real-time, language-aware feedback, helping you write better code no matter what stack you're working in.
Talk to sales
Automatically refactor inside your editor
CodeScene ACE, our AI powered refactoring add-on simplifies complex code. Fix code smells with minimal changes and reduce technical debt without massive rewrites or breaking your flow.


Coming soon
Alerts on Code Hotspots
Not all code is equally important. When working on a hotspot, a frequently changed file with low Code Health, specific quality gates are activated to warn against and prevent further degradation of risky code.
Learn by doing. Become a better developer.
Get real-time feedback and best practice recommendations to improve your coding skills and ensure only healthy code reaches production by fixing issues immediately.

Frequently asked questions
If you don’t see what you need, feel free to contact our team.
What languages does the IDE extension support?
Our IDE extension supports all the major programming languages (30+). See the full list. AI-refactoring capability is supported for java, javascript, typescript, javascriptreact, typescriptreact.
My company restricts AI tools. Can I still use the IDE extension?
Yes, absolutely. CodeScene ACE, the AI-powered refactoring add-on, is not enabled by default. ACE is currently available on demand. Contact Sales if you’re interested.
Is my code safe?
We follow strict data protection regulations and are ISO/IEC 27001 certified, the international standard for information security. Read more.
Does CodeScene ACE store any data?
Your code is your company's intellectual property, and CodeScene ACE ensures it is never used as AI training data or stored. Read more here.
Is the CodeScene IDE extension free?
There is a free version, but some features are only available with a CodeScene license.
How many code quality issues can the extension detect?
The extension can detect more than 25+ different code smells. Read more about our Code Health™ Metric.
Why should I trust your Code Health measurements?
Trust the research. Every tool at CodeScene is built on the research-grounded Code Health Metric. Start by reading Code Red: The Business Impact of Code Quality.
Why should I trust the refactoring suggestions made by CodeScene ACE?
CodeScene ACE is also based on research. All refactoring suggestions are fact-validated and semantically improve the code without breaking it. Read Refactoring vs. Refuctoring: Advancing the state of AI-automated code improvements.
Does your IDE Extension quality check AI code?
You need a CodeScene license, either a free trial or a paid one. Download CodeScene’s IDE extension from the VS Code, JetBrains, or Visual Studio marketplace, and open up a file. The extension continuously monitors the code quality of any modified file in real time.
Your guardrails are now active. If AI-generated code introduces a code smell, the Code Health monitor kicks in with a warning and a fix recommendation.
Read more about quality gates for AI coding.
How do I use the IDE extension together with Github Copilot, Cursor AI and other AI-coding assistants?
CodeScene's IDE extension works on top of tools like Github Copilot or Cursor AI. Any code smells introduced by AI-generated code will be detected immediately.
How many IDEs does your extension support?
Our IDE extension supports Visual Studio, VS Code, and JetBrains IDEs.
Sign up
Get IDE updates, stay in the loop
Receive product and marketing information about upcoming CodeScene for IDE updates, new releases, news, and events.
Need help getting started?
Don’t let technical debt slow down your development. Fix it in real time and prevent future code health degradation.